Adapting Typography to User Preferences with CSS – A way to ensure that users are comfortable reading your content.
Core Web Vitals for Search Engine Optimisation: What Do We Need to Know? – An in-depth guide to the relationship between Google’s performance metrics and SEO.
Photoshop Actions for Stunning Art Effects – Achieve professional-looking artistic results in no time.
From Hacks to Elegance: Transforming a Card Component with Modern CSS Wizardry – Discover how modern CSS helped a designer refactor a complex layout.
Grid Flow Animation – Check out this loading and navigation animation where thumbnails “flow” into a grid.
How To Define An Array Of Colors With CSS – Use CSS to create a comma-separated list of colors and iterate through them using an index.
What Your Clients Need to Know About a Website Redesign – Some important concepts to help clients understand the challenges of redesigning their website.
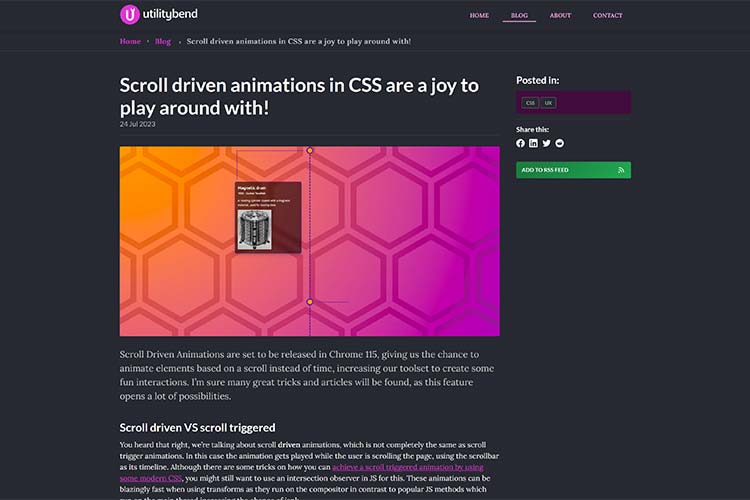
Scroll Driven Animations in CSS – This new CSS feature opens a world of new possibilities for designers.
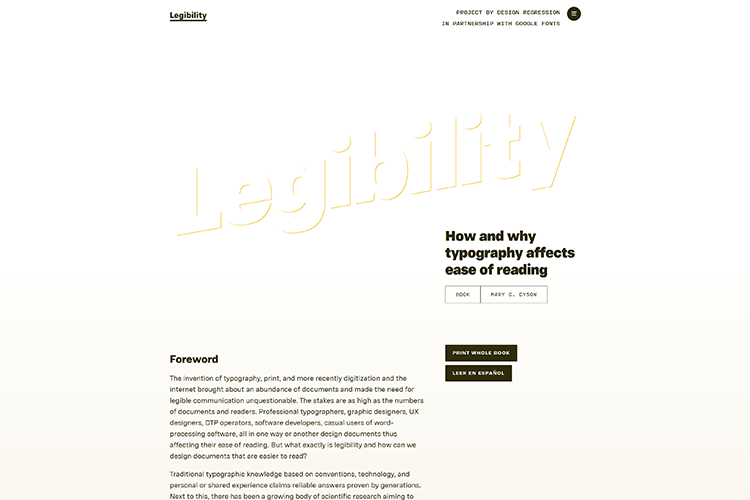
Legibility Free eBook – Take a look at how and why typography affects ease of reading.
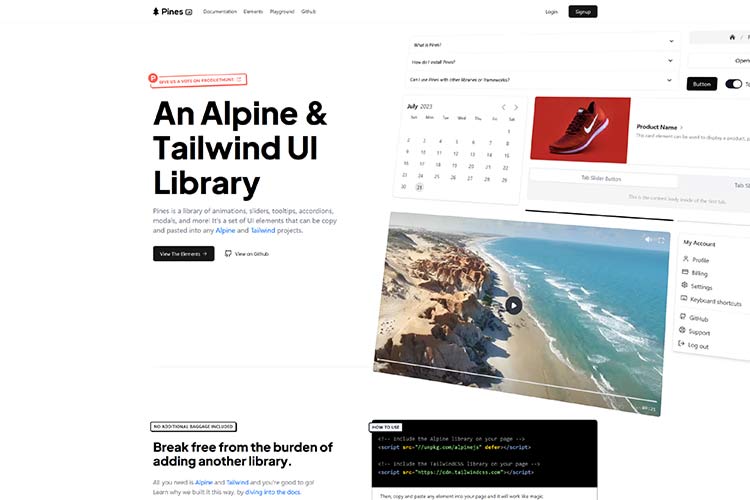
Pines UI – A set of UI elements that can be copied and pasted into any Alpine and Tailwind projects.
Want to Succeed as a Freelancer? It’s about Time. – Why time may be a freelancer’s greatest asset.
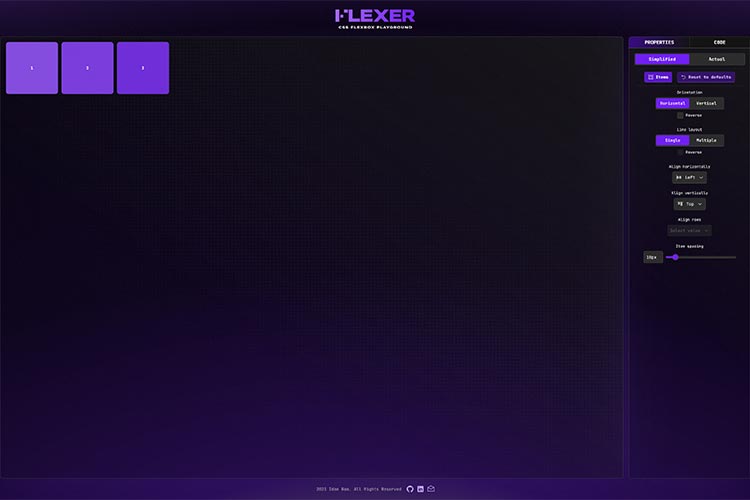
Flexer Playground – You can use this CSS Flexbox playground to experiment with layout ideas.
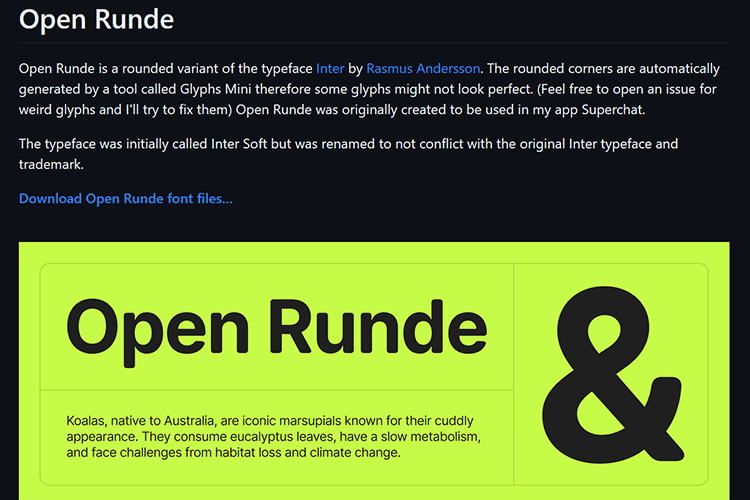
Open Runde Free Font – Check out this rounded variant of the popular Inter typeface.
The WordPress Dashboard Needs Some Love – The long-neglected dashboard is finally getting some attention.
How to Detect User Preferences with CSS – Learn how CSS can help you cater to user color, contrast, and animation preferences.
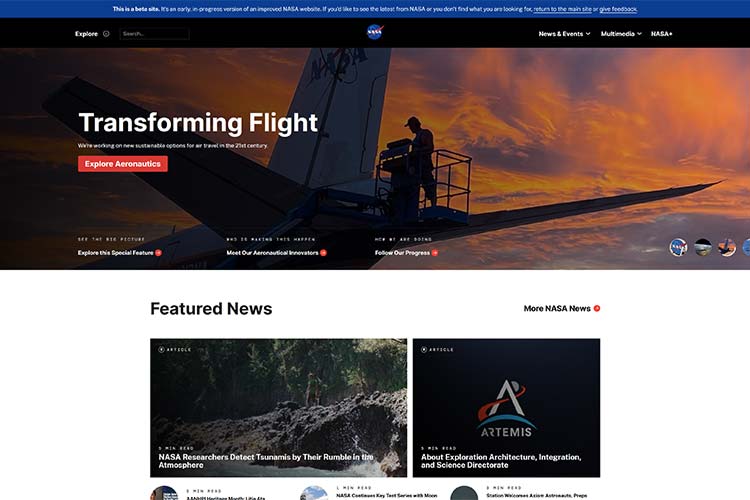
NASA Beta Website – The famed space agency has chosen WordPress to power its new website.