A few months ago, I worked on what is probably the most remarkable and exciting project of my career so far. It’s a wonderful free platform that brings together inspiration and action called WaterBear, and I’m thrilled to tell you all about it in this two-part article series.
I want to introduce you to the WaterBear project and cover the goals, technical stack, and team dynamics that went into it. As this is also my first time taking on the role of lead developer on a project, I’ll also share some important engineering management challenges I encountered and insights from this experience where I felt like I was learning on the fly. In the following article, I’ll focus on specific technical challenges that came up in the process, including front-end performance, accessibility, and SEO.

Before we dive into the nitty-gritty, you might be wondering what makes WaterBear stand out among the plethora of competing services. Let’s find out!
About WaterBear
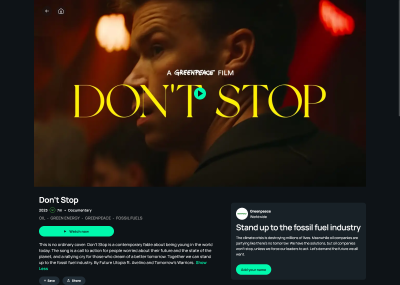
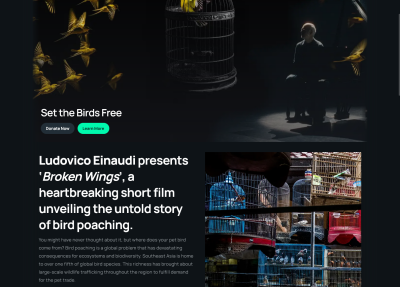
WaterBear is a free platform bringing together inspiration and action with award-winning high-production environmental documentaries covering various topics, from animals and climate change to people and communities. The WaterBear team produces their own original films and documentaries and hosts curated films and content from various high-profile partners, including award-winning filmmakers, large brands, and significant non-governmental organizations (NGOs), like Greenpeace, WWF, The Jane Goodall Institute, Ellen MacArthur Foundation, Nikon, and many others.

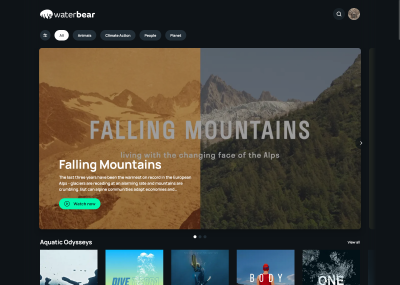
This is where the value proposition of other similar services would usually end — users binge-watching videos into perpetuity. WaterBear, however, takes a different, more mindful approach. Think back to an impactful movie or a documentary that moved you so much that it left you feeling like you needed to do something about the topic or issue you just learned about. But maybe you didn’t know where to begin or if it was even possible for you to make any difference.
WaterBear actively invites and encourages users to participate in some meaningful way. We want people to be engaged in the issue by signing petitions, donating to a cause, spreading the word, volunteering, or simply changing their habits in a positive way. Essentially, WaterBear aims to turn passive viewers into active and mindful participants by offering impactful content with options to be informed on an issue and inspired to do something about it.

WaterBear and its work have been regularly featured in various publications, and the platform is highly praised and endorsed. And, hey, if you spot a familiar-looking tardigrade while walking around London or somewhere else, make sure to snap a picture and share it with me!


Defining Project Objectives
For context, I am currently working at a software development company called Q Agency based in Zagreb, Croatia. We collaborated with WaterBear and its partner companies to build a revamped and redesigned version of the web and mobile app from the ground up using modern technologies.
The WaterBear app was originally launched in December 2020, and the team learned a lot about the user experience by gathering feedback. This data was then used to create a fresh new design and outline some new features.
While I am unable to share specific data from that research effort, I can tell you that it led us to the following main goals:
- Create a responsive web app and mobile app using a modern tech stack based on the design provided by the WaterBear team.
- Develop tools that will allow the WaterBear team to easily create and customize landing pages for promotional campaigns and videos.
- Identify potential performance bottlenecks and address them early on.
- Build dynamic, server-side generated sitemaps for improved SEO.
- Listen to user feedback to constantly iterate and implement new features.

The Technical Stack
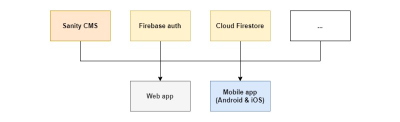
Before my team started working with WaterBear, the majority of the tech stack and infrastructure was set in stone, so we only had to decide on the front-end and mobile technologies we would use to build it. We agreed to use the React-powered Next.js framework for the web app and Flutter for mobile apps (i.e., Android and iOS). The work was split between the two teams: the web app team and the mobile team.
Next.js was our go-to choice because it allowed us to easily create dynamic server-side rendered sitemaps and use advanced optimizations for images and JavaScript bundle that provide options for improved performance. We’ll cover these topics in more detail in the next article. For now, let’s highlight the remaining integral parts of the project:
- Sanity CMS
An open-source headless content management system (CMS) that can be easily integrated with Next.js and other front-end frameworks. - Firebase Authentication
A back-end service can authenticate users through social media accounts, as well as a standard email and password. - Cloud Firestore
A flexible and scalable NoSQL cloud database for mobile and web. This was a logical choice for our database, as Firebase Authentication was required right from the start. - Video.js
A versatile open-source video player with customizable UI and plugin support.

Strategy And Communication
As the work began, we came across our first hurdle. As you can see from the previous diagram, both web and mobile apps had to interact with the same services (including the CMS, database, authentication, and so on), so we also had to ensure consistent behavior between them.
For example, we needed to ensure that our CMS queries yielded the same results to the extent that videos appeared in the same order on both the web and mobile apps and that duration filters and sorting worked consistently.
We had to do the same with our Cloud Firestore instance to keep the database structure intact while being mindful to write the correct value types and read the correct fields so they are mapped to the structure. Each developer worked on their local instance using Firebase Local Emulator Suite to speed up development, so we had to ensure everything was in order when we were ready to switch to staging and production databases.
It was important to establish a collaborative atmosphere between the two development teams from the start, even more so considering we were all working in a remote environment. We made sure to keep in touch either through quick video calls or Slack messages to share knowledge and queries that we’d be using.
As for the database, we kept a detailed diagram of our database structure and value types in order to eliminate all doubt and ensure both apps interact with the database identically. This served as our single source of truth and was made readily available to the teams for reference at all stages of development.

These strategies proved surprisingly more useful than we expected, as they allowed us to quickly and safely switch from the emulator to the staging and production database without any hiccups. As a bonus, it resulted in fewer bugs that originated from the interplay between the web and mobile applications.
My takeaway from this experience: It’s vital to keep the communication channels open to collaborate, discuss challenges, and share knowledge about the integrations and features both of our teams had to implement. It’s also worthwhile investing some extra time and care into maintaining crucial project documentation and diagrams. Having information readily available in a convenient format can save time and clear any doubts during development. Not only that, this documentation can even end up being a great onboarding guide for new team members in the future.
What I Learned As A First-Time Lead Developer
As I’ve mentioned before, this was my first gig as a lead developer. Developers are usually thrust into this sort of role at some point in their careers. Other than that, there is usually little or no preparation or training for it — we have to learn quickly and adapt on the fly based on our own experiences as developers.
The day-to-day development work on my team gets a bit managerial as a result. As a lead developer, I am responsible for the work the team does, supporting and mentoring individual team members, and advocating for the team’s priorities. I was also more directly involved with planning and communicating with clients and stakeholders. For me, it was a lot of added responsibility that could feel overwhelming at various times.
I decided to approach the role thoughtfully by setting rules and guiding principles for myself, as opposed to putting the new responsibilities aside and focusing primarily on development work. What are those rules and principles? Let’s discuss them one at a time.
Leading By Example And Mentoring On The Fly
First, I wanted to ensure that my team was producing consistent code quality across the board, with a priority on performance, accessibility, SEO, and usability. I like to refer to these as The Four Pillars of quality development.
In my own experience, it is easier to follow existing, well-established, and documented footsteps. That’s where The Four Pillars served a significant role on our team, as they were emphasized during our team check-ins, demos, and reviews. Moreover, I set these expectations through my own pull requests (PR) by asking the team to review my work along those principles.
At the very start of the project, I asked my team to scaffold the project and complete basic integration tasks that could be completed by following existing documentation. Meanwhile, that allowed me to chart the path forward by working on a set of feature tasks that established the foundation of The Four Pillars, then asking my team to review PRs to set expectations for the quality I was pursuing for the project. This way, they had a good amount of hands-on experience abiding by the principles, and I was able to lead that by example. My team should expect the same level of quality from me that I expect of them.
The other benefit of this approach is that it allowed me to mentor the team on the fly. I could share resources and documentation supporting my work in the PRs, and the team could grow their own knowledge and understanding by requesting changes to my work. In other words, I managed to seamlessly introduce the team to new concepts.
My takeaway from this experience: Use every opportunity to share your knowledge with the team, even if it’s on the fly! And support the team’s learning journey by setting good examples that are aligned with well-defined expectations.
Acting As The Tiebreaker
As part of my own introduction to the role of lead developer, I picked up Alex MacCaw’s book The Manager’s Handbook, and it helped me overcome another interesting situation that came up during the project: acting as a tiebreaker when making decisions.
Early in the project, we had a meeting with the mobile team about our shared database architecture. Some team members proposed a somewhat radical approach to how to structure a very crucial part of our database. It didn’t sit well with me and other team members as it wasn’t documented or mentioned anywhere else and wasn’t the standard practice within the company. We would also have to commit to this approach, and it would have cost us a lot if we hit a roadblock and had to roll back our work. The only thing we had to go on was a basic small-scale proof of concept — far from what we needed to do the work — but the team members who came up with the idea were adamant about the proposal.
It was my call to make, and it was this specific advice from The Manager’s Handbook that came in handy at just the right time:
“Don’t let people pressure you into decisions you don’t believe in. They’ll hold you responsible for them later, and they’ll be right. Decisions are your responsibility.”
I decided to step back a bit and outline the possible risks and rewards of the proposed approach. It sounds so simple, but it allowed me to gain a better grasp on the debate and formulate my own conclusion that it wasn’t worth journeying into the unknown.
I made my final decision and explained my reasoning to the team at our next internal meeting. I made sure to give props to the team members who came up with the innovative idea because it’s important to maintain an inclusive atmosphere where everyone feels heard and free to explore new ideas.
Rejecting or postponing an idea shouldn’t be viewed as a negative outcome but as a part of the bigger picture of building a high-quality product, which was, of course, our primary goal.
Learn To Say “No” And Offer A Compromise
What I didn’t mention in that last story is that I offered the team members who came up with the innovative database structure a compromise by suggesting they present that idea to their team lead and explore its potential in a dedicated test project.
The same principle applies when communicating with clients and stakeholders. It’s common for clients to come up with ideas and suggestions in the middle of the project timeline, which comes with the territory of projects using an Agile methodology. However, you still want to avoid overcommitting and pushing the team to its limits, and especially prevent yourself from carrying the burden of all the extra work yourself.
I’ve learned that a lead developer acts as an advocate for the team. That means knowing when to say “no” to requests, particularly those that could make your team’s work noticeably difficult or stressful.
Saying “no” might seem cold or come across as a negative reaction because it effectively puts a lid on the discussion. However, you can always acknowledge the suggestion and offer a compromise that both parties can agree on.
Here are some real examples of how I was able to say “no” to an idea while offering a compromise:
- Decreasing the scope
“We might not be able to do X, Y, and Z and finish them in time to meet our deadlines. That said, we only need X at this stage, and perhaps we can postpone Y and Z in the next phase.” - Postponing
“We can’t spare the time for X at this stage, but it’s a great suggestion, and we should make note of it even though we need to postpone it.” - Switching priorities
“If X is a high priority and should be done this sprint, can we postpone a lower priority task so that we’re able to dedicate enough time in this sprint to finish it in time?”
Rebecca Knight shares some great principles and practical examples that have resonated with me when it comes to saying “no”:
Do
- Evaluate whether you have the desire and the bandwidth to help with the request and ask if priorities can be shifted or trade-offs made.
- Show a willingness to pitch in by inquiring if there are small ways you can be helpful to the project.
- Practice saying no out loud. Eventually, it will become easier.
Don’t
- Use a harsh or hesitant tone, and don’t be overly polite either. Instead, strive for a steady and clear no.
- Hold back the real reason you’re saying no. To limit frustration, give reasons with good weight up front.
- Distort your message or act tentatively because you’re trying to keep your colleague happy. Be honest and make sure your no is understood.
Be Considerate And Communicate Clearly
This goes hand-in-hand with all the previous points I’ve made, and you might think it goes without saying. However, I want to highlight the importance of embedding empathy and considerate behavior in a team.
Building and maintaining mutual trust within a team is crucial. Whenever we had internal meetings to discuss the tasks for a current sprint, I made sure to go over each feature, clear any doubts and blockers, and confirm whether anyone had any concerns about their assigned tasks. Someone might have little to no experience with the service they’re integrating, and they might feel unsure whether they’re able to complete the task. Or they could have a scheduled doctor appointment during the sprint that threatens to delay their work and requires your assistance.
Team members should feel free to speak up and share their concerns, problems, and opinions without judgment and repercussions. This allows you to plan, adapt, and solve problems early on and ease any stress and frustration a team member might feel if their progress gets stalled.
Coming Up Next
In this article, I discussed the details of WaterBear, a large project that provides a free platform for documentaries that aim to inform viewers about issues and inspire them to take action. I took on the project as a first-time lead developer at Q Agency and shared the challenges I faced throughout the project. In particular, I focused on what I learned about developing and fostering a productive and collaborative team environment and the specific approaches I took to set expectations, lead by example, and communicate with empathy and inclusiveness.
We discussed the strategy around defining objectives and the technical stack used to build the project. I will go over that in much greater detail in the concluding article of this two-part series.
Please check out WaterBear on the web, Android, and iOS, and share with us your favorite documentaries! I’d also love for you to check out this excellent post-launch interview with WaterBear CEO Sam Sutaria. He offers a bunch of additional insights on our work from the client’s perspective.
References
Many thanks to WaterBear and Q Agency for helping out with this article and making it possible. I really would not have done this without their support. I would also like to commend everyone who worked on the project for their outstanding work! You have taught me so much so far, and I am grateful for it.

(yk)